I´m currently building a website for a new customer, and this is how the site´s index page is
(for the time being, you know how quickly things like that are going to change :-) going to look like:
 1. About the project:
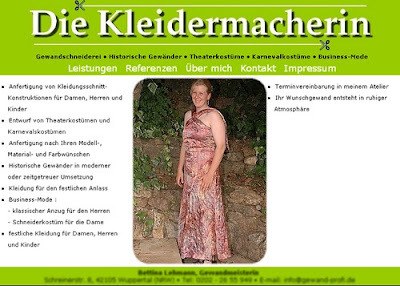
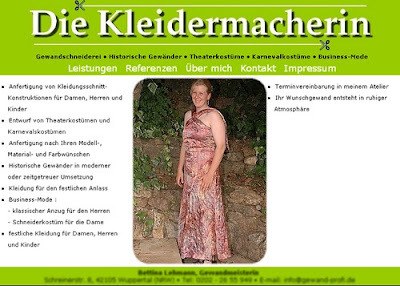
1. About the project:Well, what´s a "Kleidermacherin" ? As you might guess from looking at the image in the middle, my customer is "producing clothes"
(sort of literal translation), but this rather ordinary german label does by no means reflect the true gorgeousness and artistry of what my customer really does :: she´s an accredited
vesture couturier producing high class and tailor-made theater costumes, historic robes and business fashion for women, men and children -- a craft which actually has already been practiced in the european medieval times.
However, to me it´s a truly challenging task to "communicate" this very special craft respectively the associated "grandeur" via a website. But it must be said that
(unlike other domains like e.g. real estate websites which are plenty in number and *must* provide a high standard for being taken seriously) I now wouldn´t have to struggle with too many "reference values" for various reasons:
1. very few german vesture couturiers do have a website
2. those few couturiers who do, funnily enough have a very badly designed site using a, say, "90´s, frames, all sorts of font faces, sizes & colors" style
2. Tools used:"Die Kleidermacherin" is actually my first project being designed "from scratch" with Dreamweaver CS3 -- something that´s giving me enough opportunity to compare it´s new features and improvements to previous versions, and I have to say :: it´s just great, and in particular the CSS handling
(and internal display !) is in many ways sooo much better than what´s been possible with previous versions !
The provided "layout" variations are "CSS only", extremely well prepared and documented, and of course
valid -- this makes it a breeze to build your own page design based on a certain sample, and the initial "Design" my customer decided on
during a meeting was the "1 column liquid, centered, header and footer" one.
The current page design displayed above is certainly quite a "tweaked" and extended version, but Dreamweaver CS3 respectively it´s default Layouts truly "play" to you and your customer when it comes to choosing a draft -- just great !
3. ApproachThis time my coding- & database related skills will be taking a back seat in favor of
design -- something I´m innately not that great in, but when looking at my current draft I gotta say it´s not bad either, and I´m sort of proud of the top logo including the "scissors" idea :-)
The pages will be mostly static, but of course I´ll be throwing in some custom-made PHP/MySQL based...
4. Dynamic features4.1. Guestbook
As opposed to most prefabricated guestbook scripts available at popular script "libraries" like
Hotscripts or elsewhere, this own development tries hard to meet one important need :: providing utmost security measures to protect the system against the "usual vulnerability suspects" such as fake entries by "bots". In addition to this the guestbook entry form displayed above contains heaps of validation routines
(both client- and serverside) and "data filters" to prevent inadvertently or intentionally submitted wrong or missing data.
Custom programming is not just fun, but can add some value at times, because it´s *you* who´s supposed to "know your stuff" and to control what´going to happen with the data after submission ::
a) I added another server side validation that´s checking the database for existing entries to make sure that no email address is getting submitted twice
b) the new entry will first have to be approved by the site admin before being published on the website -- means, my customer will be receiving a notification about the new entry and then be able to revise the message respectively activate respectively reject/delete the entry within her guestbook administration area
c) a certainly quite convenient feature to the visitor adding a guestbook entry is the option to receive a notification once the new guestbook entry has been approved and actived by the site administrator